Kibana
Kibana는 이전 포스팅에도 말했지만, Elastic Search 데이터를 시각화하고, Elastic Stack을 탐색하여 쿼리 부하 추적부터 앱을 통해 요청이 흐르는 방식 등을 진행할 수 있도록 만들어진, 데이터 시각화 플랫폼이다.
바로 설치부터 시작해보도록 하자.
가장 쉽게 설치하는 방법은 DEB 파일을 받아서, 설치하는 것이다. (Ubuntu 기준이며, 운영체제에 따라 차이가 있을 수 있다)
https://www.elastic.co/kr/downloads/kibana
Download Kibana Free | Get Started Now | Elastic | Elastic
Want it hosted? Deploy on Elastic Cloud. Get Started »
www.elastic.co
위 링크에서 운영체제에 맞게 쉽게 다운받을 수 있다.
나의 경우는 7.4.2 버전을 다운 받아서 실행할 것이다. 그 이유는 설치된 Elastic Search와 버전을 맞추기 위함이다.
sudo dpkg -i kibana-7.4.2-amd64.deb인스톨 후, 아래 위치에서 다음 2가지를 확인한다.
/etc/kibana/kibana.yml#server.host: "localhost"
#elasticsearch.hosts: ["http://localhost:9200"]현재 Kibana와 ElasticSearch가 같은 위치에 있기 때문에 위와 같이 설정한 것이다.
그럼 아래 명령어로 실행시키자.
sudo /usr/share/kibana/bin/kibana --allow-root참고로, Kibana는 루트 권한이 없어도 되며, 최소 권한으로 실행하는 것을 권장한다.
나는 실습차원에서 진행중이므로, 뒤에 --allow-root를 넣어 주었다.
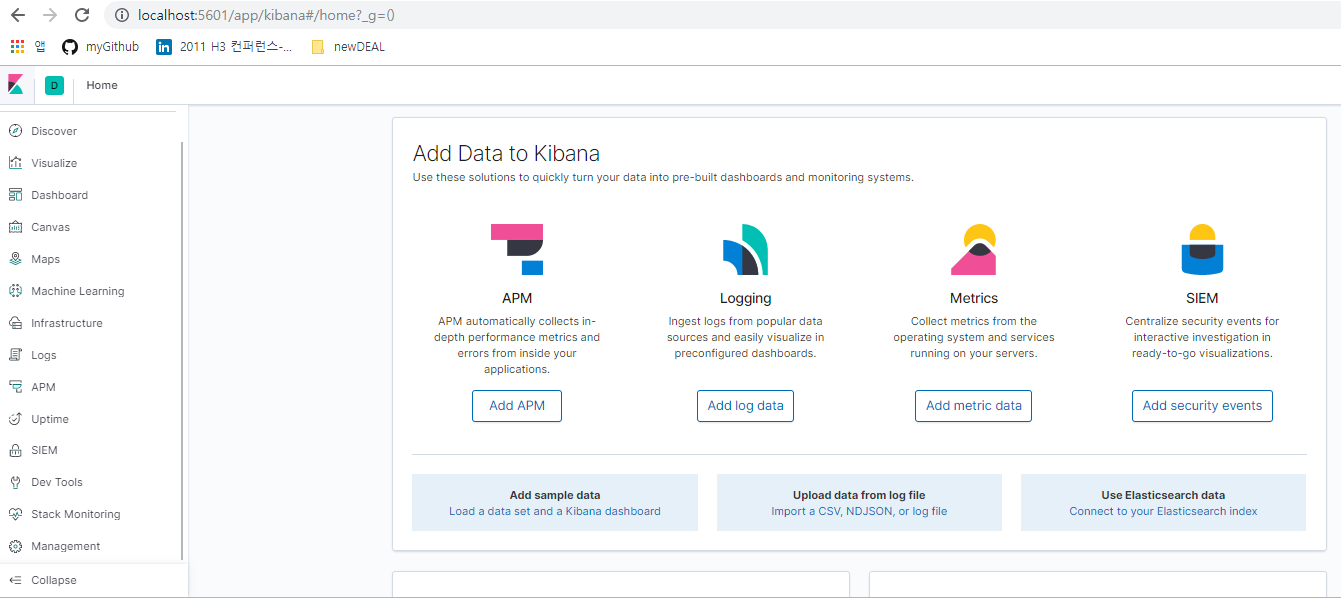
정상적으로 실행되었다면, http://localhost:5601 로 접속하여, 확인해보자.
Kibana Category
Kibana의 카테고리를 보면 매우 많은 내용들이 나올 것이다.
| 카테고리 | 설명 |
| Discover | Elastic Search index에 있는 데이터를 탐색하는 데 사용. 데이터를 쿼리하고 필터링할 수 있으며, 도큐먼트 구조를 검사할 수 있다. |
| Visualize | 시각화하는 데 사용하며 막대차트, 선형차트, 지도 등 다양한 시각화 도구를 제공한다. 사용자는 데이터 분석에 필요한 적절한 시각화 도구를 선택 할 수 있다. |
| Dashboard | 시각화 도구를 조합하여 대시보드를 구성할 수 있다. |
| Canvas | Kibana에 내장된 Presentation Tool 이며, 사용자는 Elastic Search에서 직접 라이브 데이터를 가져오는 프레젠테이션 및 슬라이드를 만들 수 있다. |
| Maps | 지리적 데이터를 신속하고 실시간으로 대규모로 파싱 할 수 있다. |
| Machine Learning | 이상 감지 및 이상치 감지와 같은 탄력적 인 머신 러닝 기능을 사용하면 사람의 간섭을 최소화하면서 의심스러운 활동을 쉽게 알 수 있다. 다만, basic licence에서는 Data Visualizer만 쓸 수 있으며, 이는 로그 파일 또는 기존 Elastic Search index의 Metric과 필드를 분석해 데이터를 이해하는 데 도움을 준다. |
| Metrics | 인프라를 모니터링하고 실시간으로 문제를 식별 할 수 있다. 공통 서버, 컨테이너 및 서비스에 대한 기본 메트릭을 볼 수있는 인프라의 시각적 Summery와 자세한 내용을 추가로 볼 수 있다. |
| Logs | 일반적인 서버, 컨테이너 및 서비스에 대한 로그를 탐색할 수 있게 한다. |
| APM | Elastic Application Performance Monitoring으로, 애플리케이션 내부에서 심도있는 성능 지표 및 오류를 자동으로 수집한다. |
| Uptime | Http / s, TCP 및 ICMP를 통해 네트워크 엔드 포인트의 상태를 모니터링 할 수 있다. |
| SIEM | (7.5기준 베타서비스) 보안 팀이 이벤트를 심사하고 초기 조사를 수행 할 수 있는 대화식 작업 공간을 제공한다. |
| Dev Tools | 다양한 기능을 수행하는 여러 플러그인 집합으로 구성된 페이지. 콘솔이라는 단일 플러그인과 REST API를 사용해 ES와 상호작용할 수 있는 UI 제공 |
| Stack Monitoring | Elastic Stack에서 모니터링 데이터를 시각화 Elastic Search, Logstash, Beats의 상태 및 성능 데이터를 실시간으로 보고 과거 성능을 분석 Kibana 자체를 모니터링하고 해당 데이터를 모니터링 클러스터로 라우팅 |
| Management | 인덱스 설정 및 관리를 지원. 기존 시각화, 대시보드 등의 삭제, 내보내기, 가져오기 등 지원 |
Kibana Management
그럼 이제 Kibana Management 를 시작할 것이다.
그전에 ES에 데이터를 넣을 예정인데, 이전 실습이 남아있다면, 모두 삭제하고 생성하도록 하자.
curl -XDELETE http://localhost:9200/basketball{"acknowledged":true}curl -XPUT http://localhost:9200/basketball{"acknowledged":true,"shards_acknowledged":true,"index":"basketball"}다음은 mapping과 bulk data를 삽입하자.
{
"record" : {
"properties" : {
"team" : {
"type" : "string",
"fielddata" : true
},
"name" : {
"type" : "string",
"fielddata" : true
},
"points" : {
"type" : "long"
},
"rebounds" : {
"type" : "long"
},
"assists" : {
"type" : "long"
},
"blocks" : {
"type" : "long"
},
"submit_date" : {
"type" : "date",
"format" : "yyyy-MM-dd"
}
}
}
}curl -XPUT 'http://localhost:9200/basketball/record/_mappin?pretty' -H'Content-Type: application/json' -d @basketball_mapping.json{
"_index" : "basketball",
"_type" : "record",
"_id" : "_mappin",
"_version" : 1,
"result" : "created",
"_shards" : {
"total" : 2,
"successful" : 1,
"failed" : 0
},
"_seq_no" : 0,
"_primary_term" : 1
}삽입할 데이터는 다음과 같다. (bulk_basketball.json)
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "1" } }
{"team" : "Golden States Warriors","name" : "Stephen Curry", "points" : 30,"rebounds" : 3,"assists" : 4, "blocks" : 5, "submit_date" : "2016-10-11"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "2" } }
{"team" : "Golden States Warriors","name" : "Stephen Curry","points" : 32,"rebounds" : 5,"assists" : 8, "blocks" : 5, "submit_date" : "2016-10-13"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "3" } }
{"team" : "Golden States Warriors","name" : "Stephen Curry","points" : 28,"rebounds" : 2,"assists" : 3, "blocks" : 1, "submit_date" : "2016-10-17"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "4" } }
{"team" : "Golden States Warriors","name" : "Stephen Curry","points" : 36,"rebounds" : 1,"assists" : 2, "blocks" : 1, "submit_date" : "2016-11-20"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "5" } }
{"team" : "Golden States Warriors","name" : "Stephen Curry","points" : 36,"rebounds" : 1,"assists" : 2, "blocks" : 1, "submit_date" : "2016-11-25"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "6" } }
{"team" : "Golden States Warriors","name" : "Stephen Curry","points" : 32,"rebounds" : 1,"assists" : 4, "blocks" : 1, "submit_date" : "2016-11-28"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "7" } }
{"team" : "Utah Jazz","name" : "Rudy Gobert", "points" : 3,"rebounds" : 11,"assists" : 4, "blocks" : 7, "submit_date" : "2016-10-12"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "8" } }
{"team" : "Utah Jazz","name" : "Rudy Gobert","points" : 4,"rebounds" : 13,"assists" : 8, "blocks" : 5, "submit_date" : "2016-10-14"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "9" } }
{"team" : "Utah Jazz","name" : "Rudy Gobert","points" : 8,"rebounds" : 10,"assists" : 3, "blocks" : 6, "submit_date" : "2016-10-18"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "10" } }
{"team" : "Utah Jazz","name" : "Rudy Gobert","points" : 12,"rebounds" : 9,"assists" : 2, "blocks" : 6, "submit_date" : "2016-11-10"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "11" } }
{"team" : "Utah Jazz","name" : "Rudy Gobert","points" : 12,"rebounds" : 14,"assists" : 2, "blocks" : 7, "submit_date" : "2016-11-22"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "12" } }
{"team" : "Utah Jazz","name" : "Rudy Gobert","points" : 8,"rebounds" : 10,"assists" : 4, "blocks" : 5, "submit_date" : "2016-11-27"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "13" } }
{"team" : "Washington Wizards","name" : "John Wall","points" : 8,"rebounds" : 1,"assists" : 13, "blocks" : 2, "submit_date" : "2016-10-18"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "14" } }
{"team" : "Washington Wizards","name" : "John Wall","points" : 13,"rebounds" : 2,"assists" : 12, "blocks" : 3, "submit_date" : "2016-11-10"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "15" } }
{"team" : "Washington Wizards","name" : "John Wall","points" : 15,"rebounds" : 3,"assists" : 12, "blocks" : 3, "submit_date" : "2016-11-22"}
{ "index" : { "_index" : "basketball", "_type" : "record", "_id" : "16" } }
{"team" : "Washington Wizards","name" : "John Wall","points" : 22,"rebounds" : 4,"assists" : 14, "blocks" : 3, "submit_date" : "2016-11-27"}
그럼 아래 문장으로 삽입해보자.
curl -XPOST 'http://localhost:9200/basketball/record/_bulk?pretty' -H'Content-Type: application/json' --data-binary @bulk_basketball.json이제 자료가 있으니, Kibana에서 자료를 보도록 하자.

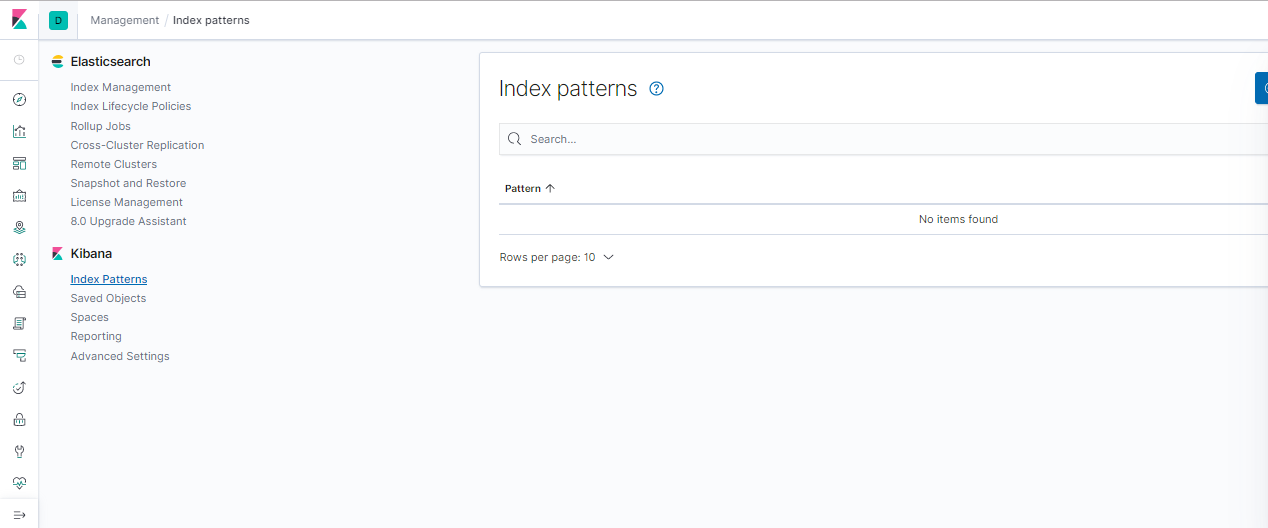
왼쪽 아래 Management가 있는 걸 볼 수 있다.
그 중, Index Patterns 를 누르면 다음과 같이 화면이 나온다.

Create index pattern을 누르면 아래와 같이, 아직 indexing이 안된 패턴이 보이며, index pattern을 입력받고자 하는 창이 나온다.

index pattern에 basketball을 넣으면 다음 스텝으로 갈 수 있다.
그러면 Time Filter를 선택하는 창이 나오고 최종 생성이 가능하다.

생성이 완료되면, 다음과 같이 결과 값이 나온다.

그럼 name은 String, assists 는 number 등 지정했던 Mapping내용을 Kibana가 정상적으로 인식하는 것을 볼 수 있다.
Kibana Discover
Discover 탭으로 이동해보자.

아마 No results match your search criteria 라고 나올 것이다.
데이터가 지난 15분간 없었기 때문이다. (넣은 데이터가 2016년도 데이터다)
따라서 난 Absolute 값으로 2016년 9월부터 2017년 2월까지로 변경하였다.

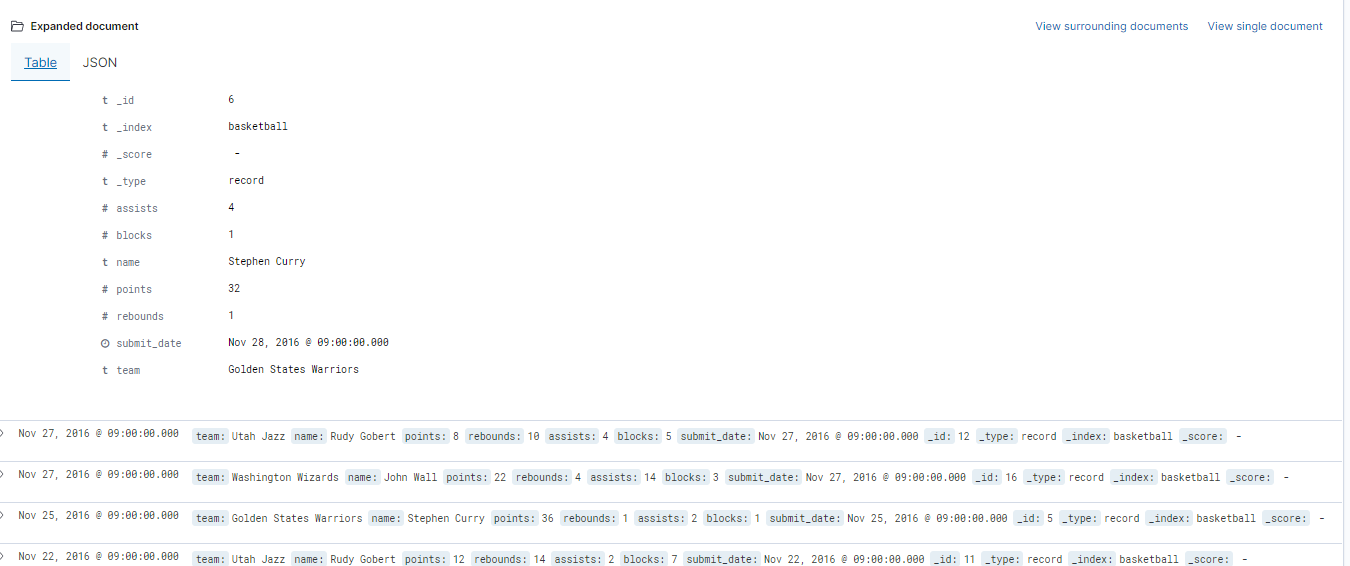
하단에는 테이블에서 Information이 나오는 것을 볼 수 있다.
차트에 마우스 오버를 해보면 그 갯수도 나온다.

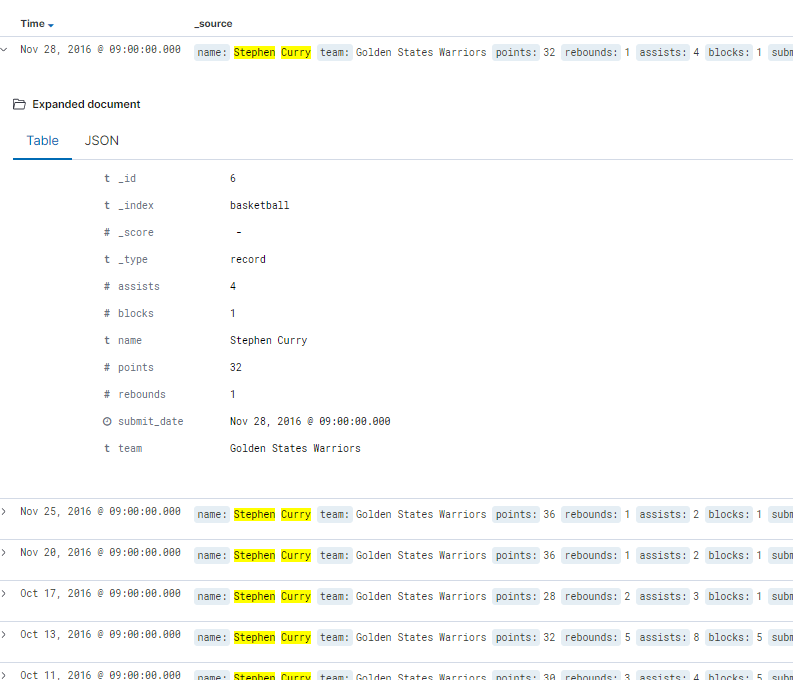
또한, 아래 Table을 JSON으로 보거나 위와 같이 정보성 데이터를 볼 수 있다.

또한 해당 컬럼에 마우스 오버하면 돋보기가 나오는데, 위와 같이 filter를 걸 수도 있다.
돋보기 옆에는 toggle 버튼도 있으며 아주 유용하게 쓸 수 있다.
Kibana Visualize
그럼 이제 대망의 Visualize를 진행해 보겠다.

많은 차트가 나오고, 다양하게 활용할 수 있다.
이 중에서 Vertical Bar Chart, Pie Chart 정도 써볼 것이다.
먼저 Vertical Bar Chart를 진행해보겠다.
Vertical Bar Chart > basketball을 선택하면 다음과 같이 나온다.


우리는 Points의 평균을 구할 것이다. 이를 위해 Y-axis 에 Count는 삭제하고, 위와 같이 셋팅한다.
X축도 Buckets에 이름(name-keyword), Terms Aggregation으로 세팅한다.
그 결과는 다음과 같다.

이렇게 아주 손쉽게 Field를 바꾸어 가며 세팅할 수 있다.
다음은 다시 돌아와서, Pie Chart를 진행해보자.
이번엔 팀별 총 점수를 비교하는 차트를 진행할 예정이다.
위와 동일하므로, 아래 이미지로 확인만 진행하자.

Kibana Visualize (Map)
이번에는 지도에 표시하는 법을 알아보자.
예제는 Classes를 사용할 것이므로, 위와 달리 새롭게 index부터 만들도록 하자.
curl -XPUT http://localhost:9200/classes그 다음은 Mapping을 할 것이다.
여기서 지도에 표시할 때는 Mapping이 매우 중요하다.
Geo_point라는 부분이 있는데, 지도에 표시하기 위해서는 이 부분이 명확히 표현되어야 하기 때문이다.
{
"class" : {
"properties" : {
"title" : {
"type" : "text"
},
"professor" : {
"type" : "text"
},
"major" : {
"type" : "text"
},
"semester" : {
"type" : "text"
},
"student_count" : {
"type" : "integer"
},
"unit" : {
"type" : "integer"
},
"rating" : {
"type" : "integer"
},
"submit_date" : {
"type" : "date",
"format" : "yyyy-MM-dd"
},
"school_location" : {
"type" : "geo_point"
}
}
}
}
curl -H 'Content-Type:application/json' -XPUT 'http://localhost:9200/classes/class/_mapping?include_type_name=true&pretty' -d @classesRating_mapping.jsoncurl -XPOST http://localhost:9200/_bulk?pretty -H'Content-Type: application/json' --data-binary @classes.jsonDocument를 한번 확인해보면 다음과 같다.
curl -XGET http://localhost:9200/classes/class/1/?pretty{
"_index" : "classes",
"_type" : "class",
"_id" : "1",
"_version" : 1,
"_seq_no" : 0,
"_primary_term" : 1,
"found" : true,
"_source" : {
"title" : "Machine Learning",
"Professor" : "Minsuk Heo",
"major" : "Computer Science",
"semester" : [
"spring",
"fall"
],
"student_count" : 100,
"unit" : 3,
"rating" : 5,
"submit_date" : "2016-01-02",
"school_location" : {
"lat" : 36.0,
"lon" : -120.0
}
}
}그럼 위 순서대로 Management에서 classes 를 등록하고, Visualize에서 Map을 선택하자. (혹은 최 상위 탭에도 Map이 존재한다)

우측에 Grid aggregation을 선택하면, 둥근 점이 생기며, 이를 커스터마이즈 할 수 있게 된다.

Kibana Dashboard

앞서 했던 예제에서 Visualize를 Save하도록 하자.
Save를 하게되면, 차트들은 DashBoard에서 재사용이 가능해진다.
그럼 DashBoard 를 시작하고, 차트를 Add 해보자.


하나를 Add 해보니 다음과 같았다.
이외에도 여러 차트를 만들어 넣어보도록 하자.

그러면 각각의 차트의 크기를 수정할 수 있다.
이번 포스팅은 여기까지 하고, 다음은 LogStash에 대해 알아보도록 하자.
※ Inflearn 강의, Naver D2 블로그 등을 참고해 정리한 내용입니다.
1편 > Elastic Stack 아주 조금만 알아보자 - Elastic Stack 이란?
2편 > Elastic Stack 아주 조금만 알아보자 - ElasticSearch 기본 실습
3편 > Elastic Stack 아주 조금만 알아보자 - ElasticSearch Mapping/Search
4편 > Elastic Stack 아주 조금만 알아보자 - ElasticSearch 구조
5편 > Elastic Stack 아주 조금만 알아보자 - Aggregation
6편 > 현재 Post
'Architecture > ELK' 카테고리의 다른 글
| Elastic Stack 아주 조금만 알아보자 - LogStash 실습 1 (0) | 2019.12.13 |
|---|---|
| Elastic Stack 아주 조금만 알아보자 - LogStash (0) | 2019.12.12 |
| Elastic Stack 아주 조금만 알아보자 - Aggregation (0) | 2019.12.04 |
| Elastic Stack 아주 조금만 알아보자 - ElasticSearch 구조 (0) | 2019.11.28 |
| Elastic Stack 아주 조금만 알아보자 - ElasticSearch Mapping/Search (0) | 2019.11.27 |